초보자를 위한 HTML & CSS 동작과 원리
CHAPTER 4: Layout 설정
2. Float 기반 Layout 1편
div
div
div
인 영역을 float으로 쓰면,
div div div
로 배치할 수 있다. (하늘로 보내버리기!!) float속성을 사용하면 좌, 우에 배치시키는게 쉬워지는 것 같다.

first에 float속성을 left로 주면, 왼쪽 상단에 배치되고, 나머지 second, third는 first가 없는셈치고 그 위로 올라와버린다.
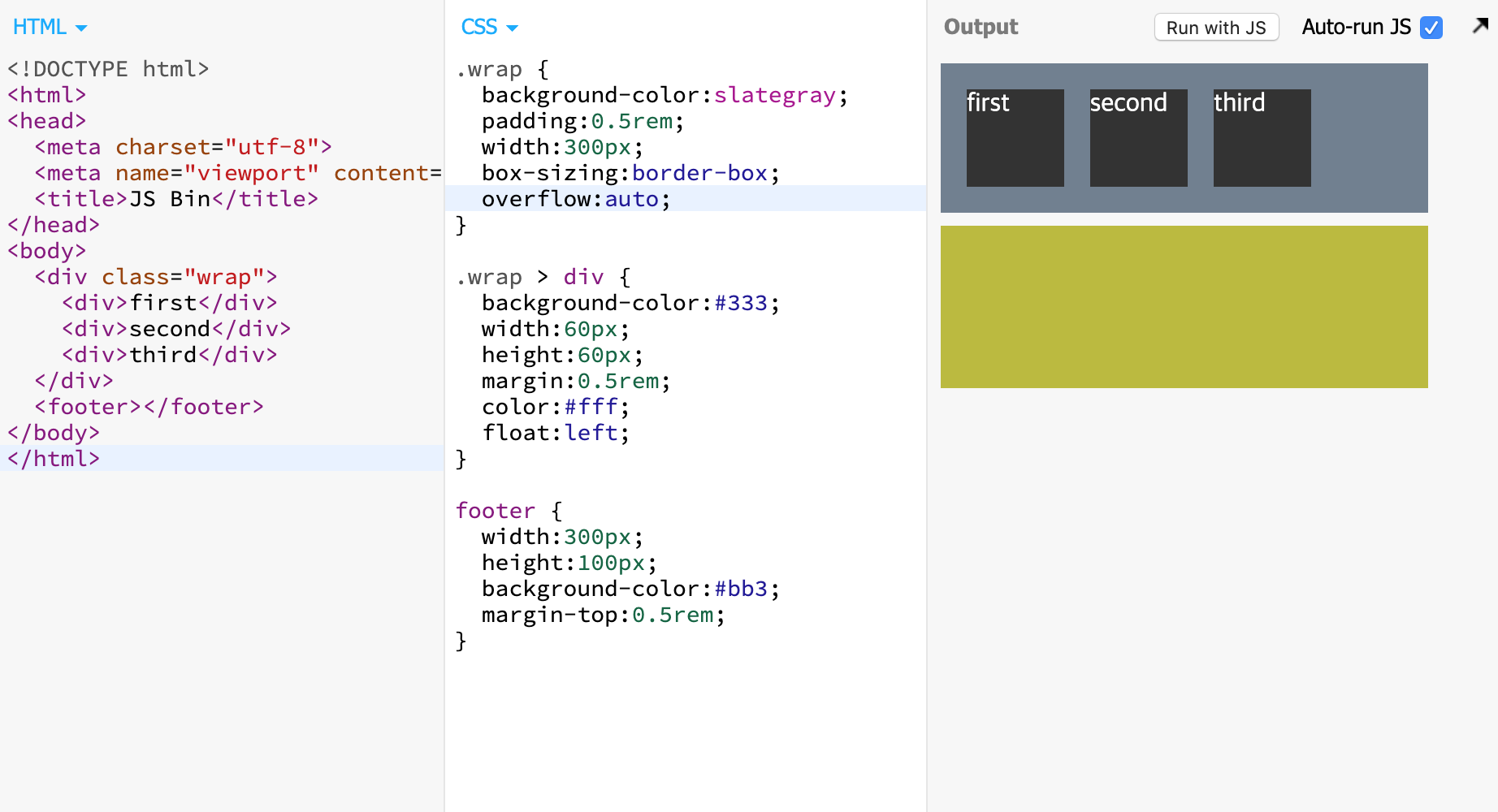
3. Float 기반 Layout 2편 – float에서 생기는 문제 해결


.wrap{ ... } 영역을 무시하고 위로 올라가 배치된다.

부모 태그인 wrap은 float를 가지고 있는 자식들을 자기의 자식으로 인식하지 못한다. 그래서 그들을 자식이라고 인식시켜주기 위해서 부모 태그에다가 overflow:auto를 써줘야한다. 아니면 overflow:hidden으로!

하단(footer)이 위로 올라갈꺼야!하며, 위에 있는 속성이 float인 컨텐츠들을 무시하고 올라가버린다.

float 컨텐츠들을 인정하며 footer를 배치하기 위해서는 float에 준 값과 동일하게 clear속성을 줘야한다. clear:left 혹은 clear:both

'WEB > CSS' 카테고리의 다른 글
| [부스트코스] '웹 UI 개발' - 1. HTML&CSS 기초 > 속성-typography (0) | 2020.04.28 |
|---|---|
| [edwith] transform 속성 활용 (0) | 2020.04.22 |
| [edwith] Position 속성을 이용한 Layout (0) | 2020.04.22 |
| [edwith] CSS에서의 상속 개념 (0) | 2020.04.21 |
| [edwith] CSS를 HTML에서 사용하는 방법 (0) | 2020.04.21 |